
HTMLファイルを制作したら、FTPソフトを使ってそれをプロバイダ等のサーバー領域にアップロードし、表示確認をする必要があります。順を追って説明していきます。
あなたが作成したWebページをプロバイダの自分の領域に置かないと、他の人に見てもらえません。ブラウザはインターネットを閲覧するソフトであって、ファイルを送る機能はついていません。
そこでファイルを転送する専用ソフトを使います。それがFTPソフトです。MacでもWindowsでもFTPソフトらしきものは用意していますので、それを使っても構いません。
多数のプロバイダーが推薦するFTPソフトとしてNextFTPが挙げられます。FORES MUNDI でも、NextFTPを用いてファイル転送の解説をします。FTPソフトは他にも多数ありますので、どれを使っても構いません。(ここでは代表的なフリーウェアとしてFFFTPも紹介します)
まずは、NextFTPをダウンロードしてパソコン内で動かせるように準備しましょう。
Fetchというソフトが、基本的にはMacにバンドルされています。その他Anarchieもありますが、Fetchを使います。Fetch日本語版はシェアウエアです。
それでは、あなたが作ったWebページをサーバーに置く作業を説明します。
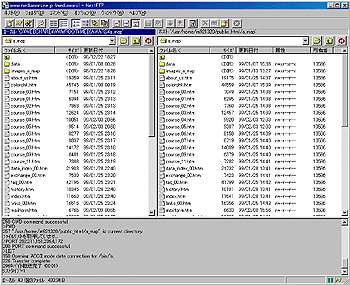
・・といってもソフトによって微妙に操作が異なるため、概論程度にとどめておきます。(詳細は、各ソフトの説明を調べてくださいね。)どのソフトも理屈は同じで、パソコン側とサーバー側のファイル一覧が同時に見られるような作りになっています。
ファイルや画像をサーバーに置く作業は、FTPソフトを用います。

これからの説明は、皆さんのプロバイダによって、ファイルを送る住所(サーバ)が異なりますので、 プロバイダから送られてきた説明書やプロバイダのサイトを参照してください。プロバイダ側はライバルも多く、 より良いサービスを目指して、ユーザーがホームページを作りやすい環境にしていることでしょう。そのプロバイダが説明するホームページの公開方法などを参照してください。
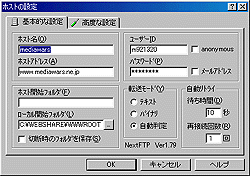
FTPソフトを使う時には、初期設定をしなくてはなりません。
例としてNextFTPの初期設定では、以下の内容を入力します。

まず、プロバイダと自分のパソコンを結ぶための初期設定を済ませて、インターネットに接続。それからFTPソフトからも接続状態にすると、左側に自分のパソコンのファイル表示、右側にあなたがプロバイダに置いたファイルを表示します。
ファイルを1度も送った事がない場合は、右側にはプロバイダ側で用意したフォルダーがあるかも知れませんが、通常は何もありません。
ファイルの転送方法は簡単で、左側の自分のパソコン内のファイルを右側にドラッグ アンド ドロップします。
FTPというのは、通常インターネットで見てるだけの人には馴染みの薄い存在ですが、Webを公開してる人にはごく普通な作業です。 ファイルをプロバイダに転送するソフトという理屈がわかっていれば、初期設定もすぐ出来ると思います。
転送が完了したら、今度はブラウザでそのURLを記入して、本当にインターネット上に載ったか確認してみましょう。
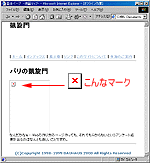
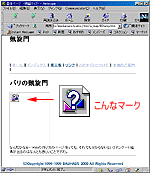
Web作成ソフトで作ったページがあなたのパソコン内(ローカル環境)できちんと見えていても、ネット上で見ると画像が見えていないというミスをすることがあります。ファイルをアップして、ブラウザで表示確認をしたときに、あまりにもすんなりと(すぐに)画像が表示されたら要注意です。普通なら初めて読み込む画像ならジワジワ出てくるはずだからです。もしくは、画像が見られないマークが出るときもあります。


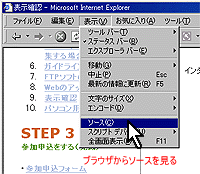
そんな時は、ソースを見てみましょう。画像の表示が自分のパソコンの場所になっている場合があります。その画像のロケーションも再設定する必要があります。

IEなら「表示」→「ソース」。
ネットスケープなら「表示」→「ページのソース」。
ここで、ソースを見てみます。
<img src="ファイル名" width="横幅のピクセル数" height="縦幅のピクセル数">
このファイル名が例えばfile:///C:/などと書いてあったら、あなたのパソコン上の場所を表示するように指定しているので、あなただけに画像が見られて、他人には画像が見られません。ファイルロケーションがきちんと設定してあるのにまだ画像の読み込みが出来ない場合は、全角半角や大文字小文字が間違っていないか確認してください。また、ファイル名に日本語は使えませんのでご注意ください。
HTMLファイルと画像ファイルを同じフォルダーに置いている場合は、ファイル名さえ記入すれば、画像は表示します。 (相対パス)Web作成ソフトで再編集してから、もう一度FTP転送しましょう。
HTMLファイルを市販のWeb作成ソフトで作っておられるかたは、そのソフトで作った特殊な機能が一部のブラウザで見られない場合があります。出来ることでしたら、インターネットエクスプローラとネットスケープの両ブラウザでの表示確認をおすすめします。IEとネットスケープの微妙な「見栄えの違い」を探すのではなく、文章として読めるのか読めないのか?を確認してください。
ブラウザで表示が出来たら完成です。これであなたの作ったページが全世界で見られるようになりました。
それでは参加申込フォームにてそのURLを記入して送信してください。僕がそのページを確認してから建築マップの1ページとして公開します。
いかがでしたか?
少し大雑把な説明もありましたが、今まで説明してきたことがWebを作る基本的な作業です。Webを作ることが分からないのは、慣れていないだけですから、こういった機会に勉強してみるのも良いかと思います。
http://から書き始める絶対パス、もう1つは、いま表示している場所から見て目的のリンク先を指定する相対パスです。同じディレクトリー内にあるページにリンクするときに、http://から書きはじめなくても、HTMLファイル名を指定するだけで、同じ役割を果たします。