

参加のご案内
Join Us -step2-
ガイドライン
建築マップの建物紹介ページには、以下の5項目を必ず記載してください。
- サイト名
- サイトコンテンツ
- DATA
- 本文
- 著作権
建物紹介ページは各々で作成し、各自サーバーで管理するのでページデザインはお任せしています。建築マップは寄せて集めたサイトですから、1つの大きなサイトである雰囲気だけは維持させてください。前後のページと比較して、あまり慣習的でない色や配置を用いると、閲覧者から同サイトと解釈してもらえなくなります。
必ず記載するもの
サイト名

こちらで用意している画像を使うか、 自分で作ったテキストやオリジナル画像でも構いません。
サイトコンテンツ
|ホーム|インデックス|・・となっている部分です。文字の大きさ、フォントの指定、画像への変換、リンク色の変更をしても構いません。
DATA 建物情報
客観的な建物情報を明記してください。
情報は分かる範囲で結構です。読めなさそうな漢字には対処してください。海外の建築の場合、建物名と設計に限って原語か英語で表記します。そして日本語読みしたカタカナやひらがなで追記します。
- 建物名
- 「ふりがな」もしくは「原語」もしくは「英語」で追記。
- 設計者
- 「ふりがな」もしくは「原語」もしくは「英語」で追記。
- 所在地
- 用途
- 建築面積
- 単位は「m2」や「坪」や「平米」で表記。
- 構造
- 竣工
- 予約の有無
建物情報に関する詳しい説明。
DATA 建物の縮小画像
紹介する建物のベストショット画像を長い方の辺が100pixelに縮小して1枚だけ置いてください。こちらでその画像のURLを登録します。 画像はファイル名さえ同じなら発表した後から変更しても構いません。


maxで100×100ピクセルということです。
HTML文書上のwidth height属性で縮小したものは使えません。要はバイト数を減らしてほしいのです。
DATA 地図の添付 関連リンク

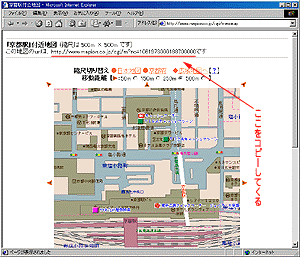
マピオンで最寄の地図を探します。
- 日本国内の建物紹介でしたら、マピオンまたはマップファンで最寄の地図を検索して、そのURLをリンクさせます。目的のページ内に「このページのURLは・・・」があるので、それをコピーしてリンク先として載せます。
- 国土地理院発行の生地図がある場合は、それを使っても構いません。
- 公共建築物でないものは、厳密にどの場所にあるのかわかりませんから、なるべく表示される地図のど真中に来るように微調整したURLを用意してください。
- 書籍に紹介されていない個人住宅など、建物用途によっては地図を載せる必要はありません。
- 海外の場合は、同様の地図サイトがある場合は可能な範囲でリンクを試みてください。リンクできない場合は文章でも良いですから交通手段を明記してください。
- その建物に関連した他サイトがある場合はリンクしましょう。
(個人サイトはリンクの承諾をもらってください。公共系サイトは許可申請の必要はありません。)
このサイトは、国土交通省国土地理院から地図の掲載許可をもらっています。国土地理院発行の白地図でしたらスキャンして使うことができます。(業者が再編集した地図は使えません。)
DATA 文責
- ページ内に、あなたが作成したページであることを明記してください。
- ページの更新日を入れてください。
- 個人サイトのURLやバナーがあれば、リンクしてくださっても構いません。
参加者との関連を深めるためにも、自分の作成したページ内でしたら個人ページの宣伝をおおいに推奨しています。
著作権
ページ一番下の (C) Copyright 1998 FORES MUNDI All Rights Reserved.の部分。
ページ編集に関して
まずテキストありき
HTMLは、単一のドキュメントの可読性を多様な環境下で確保できるようにするための規格であって、レイアウトを制御するための規格ではありません。雑誌や広告のような配置ワザをHTML文書で再現することは、規格上「重いページ」となってしまいます。地味でも良いですから、まず読める文章と建物画像を載せることに集中してください。
ユーザを選ばないページ作り。
機種依存文字は文字化けします
Windows OSで読めるのにMac OSでは読めない、またはその逆も含めて日本語環境の中ですら文字が判読できない機種依存の表記は避けましょう。
建築マップ内で頻繁に使うへいほうめーとるの 変換も機種依存文字です。パート1や2で使うローマ数字も機種依存文字です。ローマ数字はアルファベットのIとVとXでI II III IV V ..IX Xと代用することができます。
平方メートルはm2というふうに上付き文字sup要素でマークアップします。HTML文書は下記のようになります。
<p>m<sup>2</sup></p>
機種依存文字一覧表。 / 要素参照。
他ページとの連携
- 自分が作成した文章の展開上、他の建物紹介ページと関連付けしたほうが良い場合などは、他の参加者ページとリンクしたほうが充実したページとなるでしょう。
- 閲覧者は建築マップの玄関口から来られるよりも、サーチエンジンから途中入場して来られるケースがほとんどです。いきなりあなたのページに来ても、その前の階層へ誘導できるように地域別目次へリンクさせてください。
GENERATORの設置方法。
通称や俗称への対応
同潤会が手がけた青山アパートメントハウスや江戸川アパートメントハウスは実在しますが、同潤会アパートという建物は実在しません。同様にノートル ダム デュ オー礼拝堂(ロンシャン地方にある1教会)は実在しますが、ロンシャン教会という建物は実在しません。日常会話で用いられる建物の俗称や通称の表記は大いに結構ですが、必ずどこかに正式名称を用意しておいてください。GENERATORに登録する際は、正式名称を優先します。
文面は主観的に、情報は客観的に
このサイトでは、雑誌のように綺麗な画像やレイアウトに沿った文字数を合わせるといった制限もなく、あの日あの時にしか見られなかったあなただけの表現を期待しています。
建築情報(設計者名、所在地、用途、最寄の地図など)は必ず入れてくださいと、このページの上のほうで説明しました。客観的な明記はそこで済ませているので、 本文は主観的な文章で展開しましょう。記事を書くというよりも作文を書くという感覚です。
建築マップは、建物を見に行くことを趣味にしている人が、(例えば建築学生が同じ建物を見たときに) どういう視点で見ているのか?という期待感も含まれています。パンフレットに書いてあることを、ただ書き並べているだけなら、書籍の方が充実しています。ここは書籍に載らないような、あなただけの感想を書くほうが正解です。
どうしても書籍のような文章を書きたいかたは、書籍に載るようなプロ級の画像も用意してください。中途半端な素人写真を載せておいて、まじめな文章表現は滑稽です。僕たち素人は、素人なりの載せかたがある、ということなんです。
省略あるいはカタカナ変換された技術・専門用語は、辞典・辞書や他サイトで調べることが出来るように、ページ内に1回はその原語を書いてください。
本文の画像について
- 画像はGIFファイル、JPEG(JPG)ファイルかPNGファイルで。本文に掲載する写真画像はJPEG(JPG)とPNGファイルが向いています。
- 画像の大きさは、長い方の辺が150〜600ピクセル程度に収まるようしてください。400ピクセル以上の画像を用いる場合は、サムネイル形式にした方が親切です。
- 画像を縮小するとぼやけてしまいますから、各自画像編集ソフトで画像をシャープにしたり明るさ・コントラストを調整すると綺麗に仕上がります。
画像を縮小すると必ずピンボケします。シャープにできる画像編集ソフト(PhotoShop,
PaintShopPro等)があると便利です。
一般的な禁止事項
- 機種依存文字を使う。
- 他人が撮影した写真を公開する。(許可をもらっている場合はかまいません。)
- 撮影禁止と書かれた場所を公開する。
- 画像のファイル名やHTMLファイル名など、URLとして使われる部分に日本語を使うこと。
- あからさまな中傷。
- 許可のとれていない図面の添付。
公開時には管理人のmakotoが目を通します。なにか不備があればその都度連絡します。
他のメディアとプラグインについて
- Flash
- Shockwave
- 動画ファイル mov mpeg avi ram
- アニメーションgif
- Clickable map = Image map(クリッカブルマップ=イメージマップ)
- サウンドファイル midi wave au rm mp3
- Dynamic HTML
- CSS(スタイルシート)
- JAVA
- JavaScript
これらのメディアが見られない閲覧者に対して、同等の情報を伝えることができる代替手段があれば、何を利用しても構いません。
このページで使った用語
- Contents(
 コンテンツ)
コンテンツ)
- 目次、内容という意味です。
- 機種依存文字
- 特定の文字コードだけにしか存在しない文字を指します。例えば文字コードSift_JISの記号や半角カタカナなどは、他の文字コードでは登録されていないために、一部の閲覧者にとっては文字化け状態になります。
- Font(
 フォント)
フォント)
- 文字の種類です。Webページ作成時にフォント名を指定しておくと、閲覧者側にそのフォントがあれば、そのフォントで見ることができます。もしそのフォントが無ければ、ブラウザで指定されているデフォルト(標準)フォントを使って表示します。一般に普及していないフォントを指定すると、閲覧者に反映されない事の方が多いです。
- URL(
 ユー・アール・エル)
ユー・アール・エル)
- Uniform Resource Locatorの略。そのページのインターネット上での住所です。通常は、http://で始まる住所ですが、 ftp://やgopher://という住所もあります。
- pixels(
 ピクセル)
ピクセル)
- パソコンに表示される画面の点の数の単位。Windows系のモニターの解像度:dpiで800×600となっていると、 モニターの横幅800ピクセル縦幅600ピクセルの点で表示しているという意味です。デジタルカメラなどは、この縦横をかけ合わせた数字を「画素(
 がそ)」と表現しています。 48万画素なら、800×600の大きさのデジタル写真が撮れます。最近のデジタルカメラの200万画素ともなると、大きすぎてパソコン上では縮小しないと見られません。
がそ)」と表現しています。 48万画素なら、800×600の大きさのデジタル写真が撮れます。最近のデジタルカメラの200万画素ともなると、大きすぎてパソコン上では縮小しないと見られません。
- banner(
 バナー)
バナー)
- サイトの宣伝のために用いられる広告。通常は、その画像をクリックすると、そのサイトのホームページにリンクしています。 88×31ピクセルが一般的に使われていますが、特に制限はありません。ページ先頭にあるタイトル画像もバナーと呼ぶことがあります。
- Thumbnail(
 サムネイル)
サムネイル)
- 大きな画像は、一度にページを表示しきれない場合があります。その画像の縮小したものを用意して、画像をクリックすると次のページで大きい画像を見せる、 という手法がサムネイルです。縮小した画像なら一覧表として並べられるため、見る側の検索度が上がります。
- JPGまたはJPEG
- Joint Photographic Experts Group の略。画像を圧縮してサイズを小さくすることができる画像ファイルの1つ。 画像編集ソフトで圧縮度の変更ができます。圧縮率を高くすると、ファイルサイズは小さくなりますが、画質が落ちます。
- GIF
- Graphics Interchange Format の略。表示する色数を指定してファイルサイズを小さくすることができる画像ファイルの1つ。 インターネット上での画像ファイルはJPGやGIF、PNGファイルを使用します。一般に写真画像はJPGファイル、 文字画像はGIFファイルと使い分けると、かなり意図した画質を維持できます。
- PNG
- Portable Network Graphics の略。最大280兆色をサポートし、高圧縮が可能な画像ファイルの1つ。ライセンスを取得していないツールで作成したGIF画像を貼り付けたWebの管理者は、米Unisys社にライセンス料を支払う必要があり、GIFに取って代わる画像ファイルとして注目される。ライセンス取得したツール(MicrosoftやAdobe製などの有料ソフト)でGIF画像を作成し、Webサイトに置く行為は問題ありません。
「参加のご案内」のサブコンテンツ
- テンプレートの入手方法
- Webを公開するまで
- はじめに(概論)
- プロバイダの確認
- ブラウザのバージョン確認
- FrontPage Expressで編集する場合
- Netscape Composerで編集する場合
- ガイドライン【重要】
- FTPソフトの準備
- Webのアップロード方法
- 表示確認
- パソコン用語の総集編
- 参加申込をする
最終更新日:2004年12月30日
(C) Copyright 1998 FORES MUNDI All Rights Reserved.



